With regards to getting your site positioned, you have to exploit whatever number SEO hacks as could be expected under the circumstances. Making a sitemap is one system that will help improve your SEO procedure.
What is a sitemap?
Some of you might be more acquainted with this than others. I’ll give you a speedy compressed lesson on the essentials of sitemaps before I tell you the best way to assemble a site sitemap all alone.
Basically, a sitemap, or XML sitemap, is a rundown of various pages on a site. XML is another way to say “extensible markup language,” which is an approach to show data on a site of a website designer in jaipur.
I’ve talked with such a large number of site proprietors who are scared by this idea in light of the fact that sitemaps are viewed as a specialized segment of SEO. In any case, in all reality, you don’t have to be a tech wizard or have a tech foundation to make a sitemap. As you’ll adapt in the blink of an eye, it’s truly not so troublesome.
For what reason do you need a sitemap?
Web indexes like Google are focused on showing the most applicable outcomes to individuals for some random pursuit question. All together do this viably, they use website crawlers to peruse, sort out, and file data on the Internet.
XML sitemaps make it simpler for web search tool crawlers to peruse the substance on your webpage and file the pages in like manner. Accordingly, this builds your odds of boosting the SEO positioning of your site.
Your sitemap will tell web crawlers the area of a page on your site, when it was refreshed, the refreshing recurrence, and the significance of the page as it’s identified with different pages on your website. Without an appropriate sitemap, Google bots may feel that your site has copy content, which will really hurt your SEO positioning.
In case you’re prepared for your site to get ordered quicker via web crawlers, simply follow these five simple strides to make a sitemap :-
Stage 1: Review the structure of your pages

The main thing you have to do is take a gander at the current substance on your site and perceive how everything is organized.
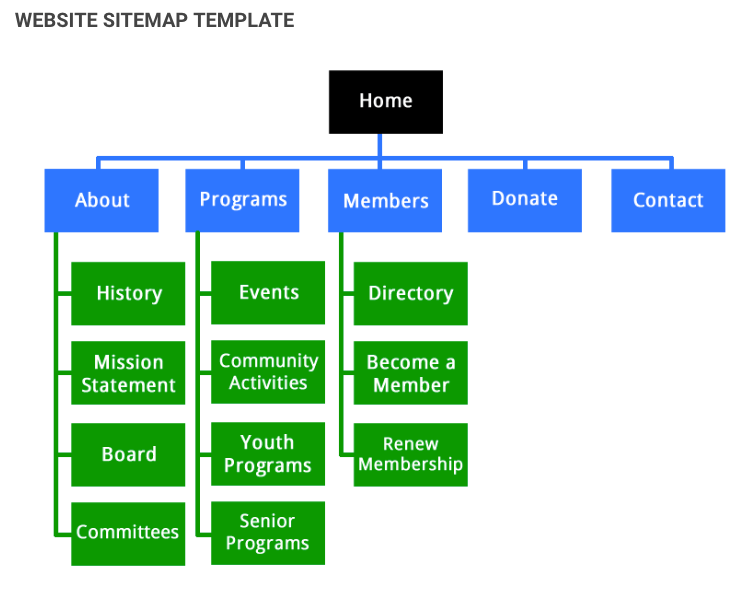
Take a gander at a sitemap format and make sense of how your pages would be shown on the table.
This is an exceptionally essential model that is anything but difficult to follow.
Everything begins from the landing page. At that point you need to ask yourself where your landing page connects to. You likely as of now have this made sense of dependent on the menu choices on your site.
Yet, with regards to SEO, not all pages are made equivalent. You need to remember the profundity of your site when you’re doing this. Perceive that the pages further away from your site’s landing page will be more enthusiastically ranked for.
As indicated by Search Engine Journal, you should expect to make a sitemap that has a shallow profundity, which means it just takes three ticks to explore any page on your site. That is greatly improved for SEO purposes.
So you have to make a chain of command of pages dependent on significance and how you need them to be filed. Organize your substance into levels that follow a coherent pecking order. Here’s a guide to give you what I’m discussing.
As should be obvious, the About page connects to Our Team just as Mission and Values. At that point the Our Team page connects to Management and Contact Us.
Stage 2: Code your URLs

Since you’ve experienced and distinguished the significance of each page and coordinated that significance in your site structure, it’s a great opportunity to code those URLs.
The best approach to do this is by organizing every URL with XML labels. On the off chance that you have any involvement in HTML coding, this will be a breeze for you. As I said before, the “ML” in XML represents markup language, which is the equivalent for HTML.
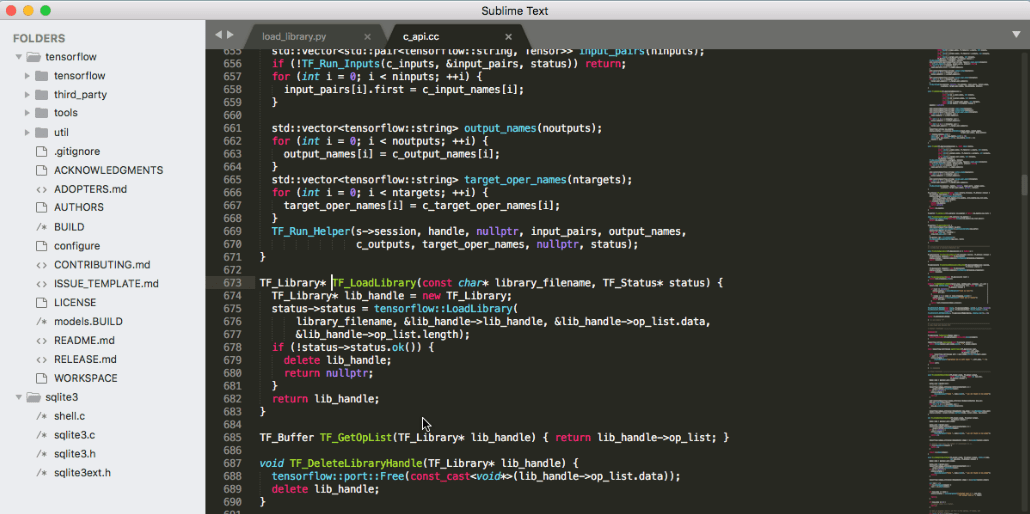
Regardless of whether this is different to you, it isn’t so difficult to make sense of it. Start by getting a word processor where you can make a XML document.
Take as much time as is needed and ensure you experience this appropriately. The content manager makes your life a lot simpler with regards to including this code, yet it despite everything expects you to be sharp.
Stage 3: Validate the code
Whenever you code physically, human mistake is conceivable. Be that as it may, for your sitemap to work appropriately, you can’t have any missteps in the codie using web designer in jaipur.
Luckily, there are apparatuses that will help approve your code to guarantee the linguistic structure is right. There’s a product accessible online that can assist you with doing this. Simply run a snappy Google scan for sitemap approval, and you’ll discover something.
I like to utilize the XML Sitemap Validator apparatus.
This will bring up any mistakes in your code.
For instance, in the event that you neglect to include an end tag or something to that effect, it can rapidly be distinguished and fixed.
Stage 4: Add your sitemap to the root and robots.txt
Find the root envelope of your site and add the sitemap record to this organizer.
Doing this will really add the page to your site too. This isn’t an issue by any means. In actuality, loads of sites have this. Simply type in a site and include “/sitemap/” to the URL and see what springs up.
Here’s a model from the Apple site.
Notice the structure and sensible order of each segment. This relates back to what we talked about in the initial step.
Presently, this can be made one stride further. You can even glance at the code on various sites by including “/sitemap.xml” to the URL.
This is what that resembles on the HubSpot site. Notwithstanding adding the sitemap document to your root organizer, you’ll likewise need to add it to the robots.txt record. You’ll discover this in the roots organizer too. Fundamentally, this to give guidelines for any crawlers ordering your site. There are two or three unique uses for the robots.txt envelope. You can set this up to show web search tools URLs that you don’t need them to list when they’re slithering on your webpage.
We should return to Apple and see what their robots.txt page resembles.As should be obvious, they have “refuse” for a few pages on their site. So crawlers overlook these.Notwithstanding, Apple likewise incorporates their sitemap documents on here also. Not every person you ask will instruct you to add your sitemaps to the robots.txt document. So I’ll let you conclude that for yourself.
All things considered, I’m unquestionably a firm adherent to following the accepted procedures of fruitful sites and organizations. On the off chance that a monster like Apple utilizes this, it can’t be really awful of a thought for you to consider.
Stage 5: Submit your sitemap
Presently that your sitemap has been made and added to your site records, it’s a great opportunity to submit them to web indexes.
So as to do this, you have to experience Google Search Console. Some of you may as of now have this set up. If not, you can begin without any problem.
When you’re on the hunt reassure dashboard, explore to Crawl > Sitemaps.
Next, click on Add/Test Sitemap on the upper right corner of the screen.
This is an opportunity for you to test your sitemap again for any blunders before you proceed. Clearly, you’ll need to fix any mix-ups found. Once your sitemap is liberated from blunders, click submit and that is it. Google will deal with everything else from here. Presently crawlers will record your site effortlessly, which will support your SEO positioning.
Elective choices
While these five stages are truly basic and direct, some of you may be somewhat awkward physically changing the code on your site. That is superbly justifiable. Luckily for you, there are a lot of different arrangements that can make a sitemap for you, without editting the code yourself.
I’ll experience a portion of the top choices for you to consider.
Yoast module
On the off chance that you have a WordPress site, you can introduce the Yoast module to make a sitemap for your site.
Yoast gives you the alternative to kill your sitemap on and with a basic flip switch. You can discover the entirety of your XML sitemap choices from the SEO tab by means of WordPress once the module has been introduced.
Shouting Frog
Shouting Frog is work area programming that offers a wide scope of SEO instruments. It’s allowed to utilize and produce a sitemap as long as the site has less than 500 pages. For those of you with bigger sites, you’ll have to overhaul the paid form.
Shouting Frog permits you to make the entirety of the coding changes that we discussed before, however without really changing the code yourself. Rather, you follow a brief that is considerably more easy to understand, and written in plain English. At that point the code for the sitemap record will be changed consequently. Here’s a screen capture to give you what I mean.
Simply explore through the tabs, change your settings, and the sitemap document will be balanced likewise.
Slickplan
I truly like Slickplan in light of the visual sitemap manufacturer highlight. You’ll have the chance to utilize a sitemap layout, like the ones we took a gander at before.
From here, you can relocate various pages into the layout to sort out the structure of your site. When you’re set, and you’re content with the way your visual sitemap looks, you can send out it as a XML document. Slickplan is paid programming, yet they offer a free preliminary. It’s at any rate worth difficult in case you’re going back and forth about buying an arrangement.
